Roteiro Aula Prática Programação para Internet em Back-End
NOME DA DISCIPLINA: Programação para internet em Back-End
OBJETIVOS
Definição dos objetivos da aula prática:
Compreender e implementar uma aplicação simples de cadastro de usuário
utilizando tecnologia de banco de dados Mysql com PHPMyadmin, com
validação de campo e, para armazenamento das informações no banco de
dados, a utilização da linguagem PHP.
INFRAESTRUTURA
Instalações:
Para o correto funcionamento e desenvolvimento da atividade proposta, será
necessário ter instalado em sua máquina a IDE de desenvolvimento VSCode e o PHP
em sua última versão. Além disso, é imprescindível, ter instalado o XAMPP,
ferramenta que instala automaticamente tudo que precisaremos para o correto
funcionamento da aplicação que iremos desenvolver. Para realizar a instalação do
XAMPP, você pode buscar por vídeos na internet e encontrará várias orientações
disponíveis para cumprimento dessa etapa.
Materiais de consumo:
Descrição
Quantidade de materiais
por
procedimento/atividade
Software:
Sim ( X ) Não ( )
Em caso afirmativo, qual?
Pago ( ) Não Pago ( X )
Tipo de Licença: Freeware
Descrição do software:
Visual Studio Code da Microsoft.
Equipamento de Proteção Individual (EPI):
– NSA
PROCEDIMENTOS PRÁTICOS – Programação para Internet em Back-End
1 – Para o desenvolvimento dessa atividade, será necessário ter instalado em seu computador a última3
versão disponível da IDE Visual Studio Code, bem como o PHP na versão 7.4 ou superior. Este último já
é instalado automaticamente com a instalação do XAMPP.
2 – Construa uma única tabela no banco de dados Mysql contendo as seguintes colunas:
Nome
email
senha
o nome da tabela pode ser usuario. A senha a ser armazenada deverá ser encriptada.
Atenção: Lembre-se que será necessário que os nomes dos campos da tabela no banco de dados
estejam exatamente iguais no código de programação, para que sua aplicação funcione adequadamente.
3 – Construa a página da sua tela de cadastro em PHP e utilize CSS para estilizá-la.
4 – Crie o arquivo de configuração para conexão a banco de dados. Esse arquivo pode se chamar
conexao.php. Escreva o código que fará o teste e respectiva conexão a banco. Esse arquivo será o
responsável por testar a conexão, realizar a conexão e permitir a guarda das informações do formulário
na base de dados.
5 – Realize testes de cadastro e verifique se sua base de dados está recebendo corretamente as
informações digitadas no formulário de cadastro, criado em PHP.
Atividade proposta: Roteiro Aula Prática Programação para Internet em Back-End
Construir uma pequena aplicação de cadastro de usuário, ou seja, um formulário, contendo os campos de
nome, email e senha. Deverá ser construída uma tabela na base de dados Mysql que receberá as
informações digitadas no referido formulário. O mesmo deverá validar o campo e-mail e a senha
armazenada na base de dados deverá ser encriptada para garantir a segurança dessa informação.
Procedimentos para a realização da atividade
Antes de mais nada é importante assegurar que os programas necessários para desenvolvimento dessa
atividade estejam corretamente instalados. Os programas em questão são: Xampp e VSCode.
Inicie criando um novo projeto no VSCode. Esse projeto pode ser criado diretamente na pasta htdocs,
que está presente dentro do diretório principal do Xampp.
Em seguida abra o projeto no VSCode. O nome da pasta do projeto será cadastro-simplificado. Veja:

Crie agora, uma pasta para o arquivo de estilo. Esta pasta deve se chamar css. Em seguida, crie os
arquivos:
index.php
conexao.php
cadastrar.php (os dois últimos, já foram mencionados anteriormente)
Lembre-se que será necessário criar a base de dados. Você poderá gerar o script dessa base e salvá-la
num arquivo .sql cujo nome pode ser de sua escolha. Sugere-se utilizar o mesmo nome da base de
dados, por exemplo, dbcaduser.sql.
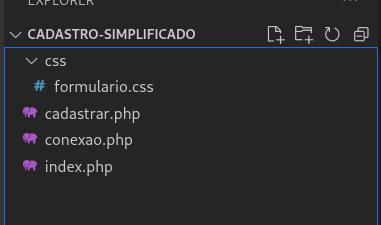
No total, serão 3 arquivos php e 1 arquivo css. Veja como ficará a árvore do diretório do projeto:

O primeiro arquivo, formulario.css, vai conter os codigos de estilo do projeto. É onde você deverá
compor o conjunto de estilos em CSS de sua preferência para o seu projeto.
O arquivo index.php, será o formulário propriamente dito. O nome do arquivo será index para facilitar o
acesso à aplicação pelo navegador, quando hospedado localmente no servidor fornecedido pela
ferramenta Xampp. Faça a validação do campo de e-mail no formulário. Essa validação consiste em
verificar se o que está sendo digitado é de fato um e-mail ou não.
O arquivo conexao.php é o responsável por realizar a conexão com o banco de dados. É nele que
poderá ser utilizada, por exemplo, o método de conexão do php, o mysqli_connect(). Nesse arquivo, você
pode utilizar uma estrutura de decisão com if para verificar se a conexão foi bem sucedida. Caso tenha
tido algum problema durante o processo de conexão, você pode usar a função mysqli_connect_error()
que serve para retornar uma string contendo o último erro em sua chamada.O 5
arquivo cadastrar.php é onde será feita a chamada SQL responsável pela inserção dos dados do
formulário de cadastro na base de dados. Para isso, você poderá utilizar a função mysqli_query() que é a
responsável pela execução de uma chamada SQL através do PHP. Neste arquivo você deverá
assegurar que a senha digitada seja salva no banco de dados de maneira encripitada. Caso algum erro
seja encontrado, você poderá utilizar a função mysqli_error(), responsável por retornar uma string com o
erro encontrado.Note que estamos falando de funções do PHP que podem ser utilizadas na forma de
programação procedural. Não se preocupe nesse momento em construir o código para conexão baseado
em Orientação a Objetos. Caso seja do seu interesse, você pode usar o PDO do PHP para conexão, já
que este é baseado em orientação a objetos. No entanto, para compreender o processo de conexão a
banco de dados, sugere-se utilizar o formato procedural para que a compreensão seja facilitada.
Checklist: Roteiro Aula Prática Programação para Internet em Back-End
Instalação das ferramentas necessárias para programação. Neste caso, o XAMPP e VSCode;
Criação do projeto e sua estrutura de diretórios dentro da pasta C:/xampp/htdocs/cadastrosimplificado;
Criação dos arquivos: index.php, conexao.php, cadastrar.php, css/formulario.css;
Criação da base de dados DBCadUser e da tabela usuario;
Programação da página de formulário de cadastro, contendo 3 campos: nome, email e senha;
Construção do código da página index.php, ou seja, formulário contendo 3 campos (mencionados
no tópico anterior) e um botão “Cadastrar”.
RESULTADOS – Aula Prática
Resultados da aula prática: Construção de um pequeno projeto de formulário de cadastro contendo
três campos sendo: nome, e-mail e senha. A página deverá ser ser escritas em PHP para garantir a
gravação dos dados em banco de dados e a página principal, aquela que será o formulário de cadastor,
deverá ser estilizada com CSS. O projeto deverá conter no total 5 arquivos, sendo 3 de PHP, 1 de CSS e
um script de SQL da base de dados construída. Esta pode ser feita com auxílio do PHPMyadmin.








